Régler un texte comme les pros #2
Justifier un texte
La justification en typographie est définit comme la largeur d’une colonne de texte mais également, et c’est ce qui nous intéresse ici, comme la répartition des espaces entre les mots d’une ligne pour que cette dernière atteigne la largeur de la colonne. Autrement dit, un texte est qualifié de justifié lorsqu’il est aligné à la fois sur le bord droit et sur le bord gauche d’un bloc de texte. Pour notre œil, un texte court se lira mieux lorsqu’il est composé en drapeau (voir chapitre suivant), à l’inverse d’un texte long qui sera moins fatiguant à lire s’il est justifié.
Dans un texte de taille moyenne (de type roman), composé en caractères « moyen » (de type Garamond), on considère qu’une justification doit comprendre entre 55 et 70 signes (par ligne), avec une valeur optimale de 65 signes (espaces comprises). Il y a des exceptions à cette règle, notamment pour des justifications étroites telles que les colonnes d’un journal ou pour des justifications plus larges comme un mémoire rédigé sur format A4. En dessous de 30 caractères par ligne la justification sera impossible et il est également déconseillé de faire des lignes trop longues car un nombre de signes élevés (100-130) est fatiguant à lire, voir illisible.
Lorsque nous composons un texte justifié sur un logiciel de mise en pages, ce dernier calcule un ensemble de combinaisons pour que le texte puisse être aligné à gauche et à droite le plus harmonieusement possible. Toutefois, il est courant que des formes tortueuses apparaissent dans le texte, on les appelle les lézardes. Ces trous verticaux qui déchirent le gris typographique et complexifient la lecture, résultent en fait de la superposition aléatoire des espaces des lignes d’un texte. Pour les résoudre et obtenir une belle justification, il faudra jouer sur quatre paramètres principaux : l’espacement des mots, le réglage de l’approche, le dessin de caractère et la division des mots.
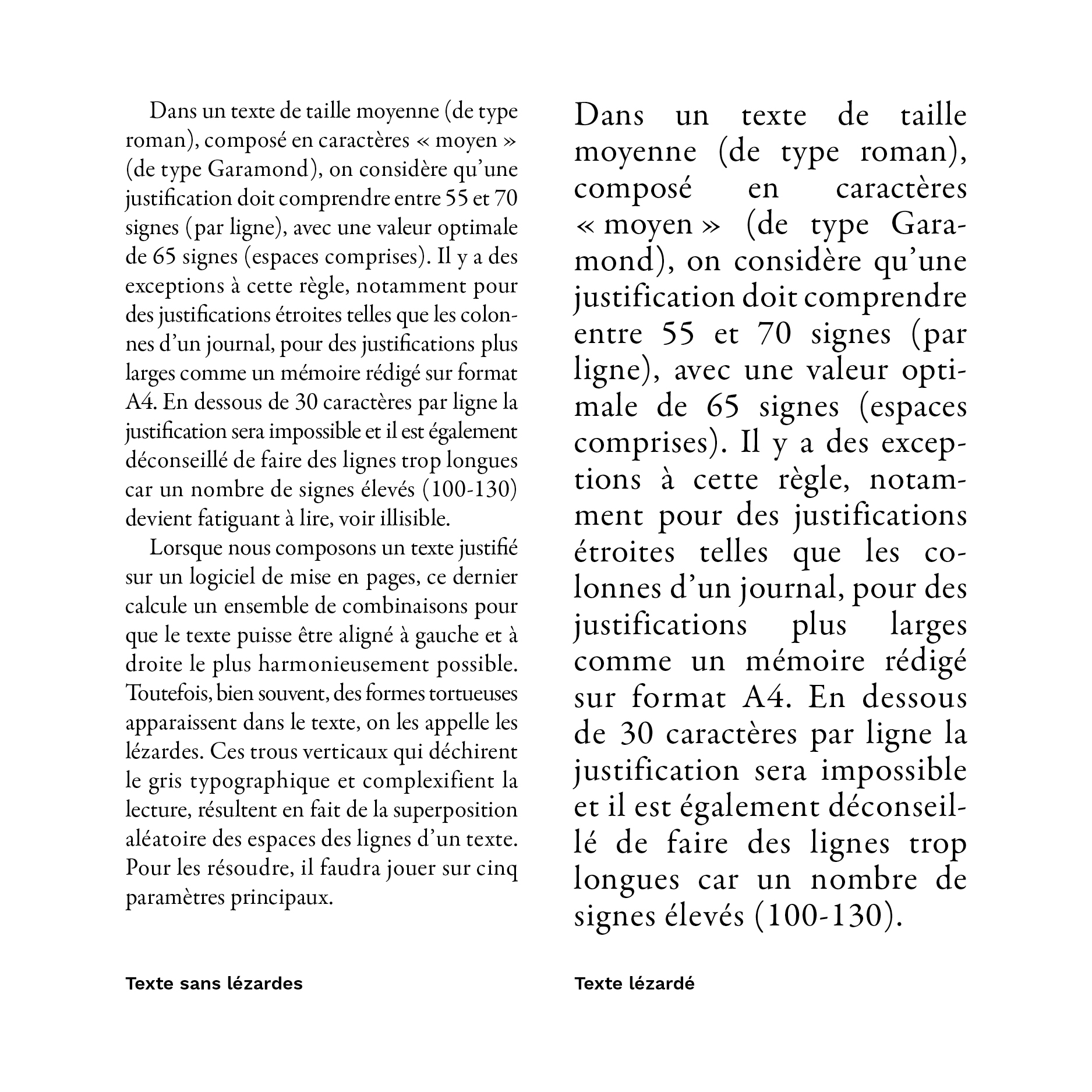
[Fig. 1] — Comparaison d’un texte avec et sans lézardes.
1. L’espacement des mots (intermots)
À l’époque, les maitres typographes avaient déterminé que l’espace le plus adapté entre les mots mesurait un tiers de cadratin* (composition dite au tiers). Aujourd’hui, avec les logiciels de mise en pages, l’intermots par défaut est plus serré, équivalent à un quart de cadratin. Cela est surtout valable pour les compositions en drapeau (où cette valeur est constante), mais pour les compositions justifiées c’est le logiciel qui adapte la taille des espaces en fonction du nombre de caractères par ligne afin d’obtenir un gris typographique équilibré. Des logiciels de mise en pages, tels qu’Indesign, permettent de modifier l’espace intermots pour diminuer la quantité de lézardes d’un texte.
Les typographes ont la possibilité de paramètrer cette valeur en fonction de la forme de la police de caractères créée ; plus les contreformes* sont petites, plus l’espacement doit être serré et plus les contreformes sont grandes, plus l’espacement doit être augmenté. La taille de l’espace que vous obtenez en tapant sur la barre espace de votre clavier pourra ainsi être légèrement différente du tiers ou du quart de cadratin en fonction de ce que les typographes ont programmé.
Cadratin : espace carré dont le côté est égal à la force du corps.
Force du corps : taille d’un caractère, de la base du jambage (exemple : bas du p) au sommet d’une lettre montante (exemple : haut du b).
Contreforme : partie en négatif de la lettre (exemple : blanc intérieur du o).
Réglages d’InDesign : panneau Justification
Les valeurs par défaut de l’Intermots dans le logiciel InDesign sont fixées à 80% (minimum), 100% (optimum) et 133% (maximum). On peut constater que l’écart entre le maximum (ou le minimum) et la valeur optimum est très grand, ce qui offre au moteur de composition une grande liberté de calcul et provoque obligatoirement de nombreuses lézardes dans le texte. Il est ainsi conseillé de rapprocher ces deux valeurs (minimum et maximum) de celle de l’optimum, idéalement : 98%|100%|102%.
2. Réglage de l’approche (interlettrage)
L’approche désigne le blanc situé à droite et à gauche d’un caractère. Autrement dit, l’espace entre deux lettres est créé à la fois par l’approche droite de la lettre de gauche et par l’approche gauche de la lettre de droite. Cette dernière ne devant pas être confondue avec l’interlettrage, qui est l’espace ajouté entre les approches adjacentes de deux caractères consécutifs. Le terme crénage est parfois aussi employé pour parler d’approche, mais il s’agit plus précisément d’une option permettant de faire empiéter une lettre sur le blanc de la lettre précédente (souvent utilisé pour la paire AV ; le blanc de droite du A et le blanc de gauche du V vont être rabotés pour que la paire puisse s’assembler harmonieusement). Afin de corriger visuellement la présence de lézardes dans un texte, il est courant de modifier la valeur de l’approche.
[Fig. 2] — Différence entre l’approche, l’interlettrage et le crénage.
Réglages d’InDesign : panneau Justification et panneau Contrôle
Si vous êtes débutant·es, il est conseillé d’activer le mode Infractions de césure et de justification (menu Préférences → Composition) qui surlignera en jaune les lignes nécessitant des réglages, d’approche notamment.
Dans le panneau Justification, il vous faudra modifier les valeurs de l’Interlettrage. Ce paramètre est à utiliser avec modération tout en laissant les valeurs minimum et maximum au plus proche de la valeur optimum 0% sans dépasser : -2%|0%|2%. Ce réglage donnera davantage de liberté au logiciel pour composer le texte plus harmonieusement.
Dans le panneau Contrôle, vous pouvez procéder au réglage de l’approche sur des lignes indépendamment les unes des autres si celles-ci sont mal réglées (surlignées en jaune). Il faut ainsi sélectionner la zone de texte (ligne ou paragraphe) pour laquelle vous souhaitez modifier l’approche, puis augmenter ou réduire la valeur jusqu’à disparition (ou réduction) du surlignement jaune sans dépasser : -15 ou 15.
3. Dessin de caractère (mise à l’échelle des glyphes)
La modification du dessin d’un caractère, afin de l’étirer ou de le compresser pour qu’il ait plus au moins d’encombrement au sein d’une ligne, est une pratique controversée. De nombreux·ses typographes ou graphistes s’opposent formellement à altération de l’aspect même du dessin de caractère. Hermann Zapf, typographe allemand connu notamment pour les typographies Zapfino ou Optima, préconisait quant à lui d’aller au-delà de ces normes.
Réglages d’InDesign : panneau Justification
L’option Mise à l’échelle des glyphes, vous permet de modifier la largeur et la hauteur des caractères. Je vous encourage à manipuler le moins possible ce paramètre ou très modérément, sans dépasser : -2%|0%|2%.
4. Division des mots (césure*)
En composition justifiée, la division des mots se présente inéluctablement, le symbole typographique utilisé à l’endroit de la coupe est le trait d’union (à ne pas confondre avec le signe moins). Il serait difficile, voir impossible, d’obtenir un gris typographique uniforme (sans lézardes) en ayant chassé l’ensemble des césures d’un texte. Personnellement, qu’il s’agisse de lisibilité ou d’esthétique, je préfère un texte avec un gris typographique harmonieux et des césures régulières, plutôt qu’une absence totale de césures et un gris typographique déchiré. Toutefois, quelques règles sont à appliquer pour éviter de perturber la lecture :
- Les mots de moins de cinq lettres ne doivent pas être coupés
- Une syllabe muette terminant un mot ne doit pas être coupée si elle comporte moins de trois lettres
- La première syllabe d’un mot ne doit pas être coupée si elle ne comporte qu’une seule lettre
- Ne pas excéder trois césures à la suite (l’idéal étant 2)
- Les noms propres ne doivent pas être coupés
- Ne pas couper avant ou après une apostrophe
Également, ne pas séparer :
- Le jour du mois (20 janvier)
- Les lettres abréviatives du patronyme (M. Dupont)
- Les lettres d’un sigle (SNCF)
- Les chiffres du mot qu’ils accompagnent (unité, siècles, pages, etc.)
- Les heures et leurs divisions (20h30)
- Les degrés (3°)
- Les pourcentages (3%)
- Les signes de ponctuation du mot qui le précède (Ah !)
Césure : terme usuellement utilisé pour évoquer la division des mots, mais relevant à l’origine de la poésie et désignant un repos de vers après une syllabe accentuée.
Réglages d’InDesign : panneau Césure
Au sein du panneau de Césure plusieurs réglages sont possible, je vous conseille :
Mots d’au moins : couper des mots d’au moins 6 lettres
Après les premières et dernières : avoir au moins 3 lettres au début et à la fin d’un mot
Limite de césure : pas plus de trois (idéalement deux) césures sur des lignes consécutives
Césure des mots en capitales : désélectionner cette option pour éviter que les mots en capitales soient coupés
Couper le dernier mot : désélectionner cette option pour éviter que le dernier mot d’un paragraphe soit coupé
Césure sur la colonne : désélectionner cette option pour éviter qu’un mot soit coupé à la fin d’un bloc (avant de passer à la page suivante)
Pour ajouter une césure manuellement, ajouter un tiret conditionnel (menu Texte → Insérer un caractère spécial → Césures et tirets → Tiret conditionnel), ce dernier n’apparaîtra que s’il est nécessaire de couper le mot en fin de ligne. S’il est placé au début d’un mot, il l’empêchera d’être coupé.
+ Alignement optique
Il s’agit d’une option d’alignement proposée par le logiciel InDesign. Elle consiste à faire déborder légèrement certains glyphes au-delà du bloc de texte, de façon à tromper l’œil pour donner l’illusion d’une ligne parfaitement droite (c’est notamment le cas des traits d’union de césures ou des tirets). En effet, il arrive d’avoir une impression de flottaison ou de ligne interrompue quand les caractères sont alignés géométriquement.
Réglages d’InDesign : panneau Article
Pour ouvrir le panneau, aller dans Menu → Texte et tableau → Article. Il vous suffit ensuite de sélectionner votre texte puis de cocher l’option Alignement optique des marges. La valeur à inscrire en point est le corps (la taille) de votre texte.
Source : Guide du typographe, Groupe de Lausanne de l’Association des typographes, 2015.